はじめに
ブログを開設したものの、あれもこれもわからないことだらけ!
そんな初心者ブロガーさんのために、
私が実際にぶつかった困ったポイントと
解決策を、わかりやすくご紹介します。
ヘッダー画像設定で困った!
ブログ開設後、最初に悩んだのがヘッダー画像の設定でした。
せっかくCanvaで素敵な画像を作ったのに、いざ設定してみるとなんだか変…
原因は、背景画像とサイト名を別々に設定していなかったことでした。
解決策
- 背景画像とサイト名ロゴを別々に用意する
- サイト名ロゴの背景を透過する(Canvaでは有料、フリー透過サイトも多数あり)
- Cocoon設定でヘッダー背景画像とヘッダーロゴにそれぞれ画像を設定
- ロゴのサイズは400px×200px程度がおすすめ
サイトタイトルは絶対に消さない!
ヘッダークリックでトップページに戻る機能が失われます。
キャッチフレーズは消しても問題ないみたいなので、まだ決まってない場合は消したほうが仮の英文がでてこなくなりますよ。
プライバシーポリシーって必要?
グーグルアドセンス合格には、プロフィール、問い合わせ、プライバシーポリシーの設置が必須とのこと。
プロフィールと問い合わせは作成済みでしたが、プライバシーポリシーは作成していませんでした。
個人ブログでもプライバシーポリシーは必要?という疑問もありましたが、調べてみるとやはり必要とのこと。
作成方法としては、雛形をコピペして利用するのがおすすめです。
設置場所
ワードプレス管理画面のダッシュボード>固定ページで作成し、メニューに表示させる必要があります。
ヘッダーにメニューを複数載せたい!
ヘッダーに複数のメニューを載せる方法も、最初はわかりませんでした。
解決策

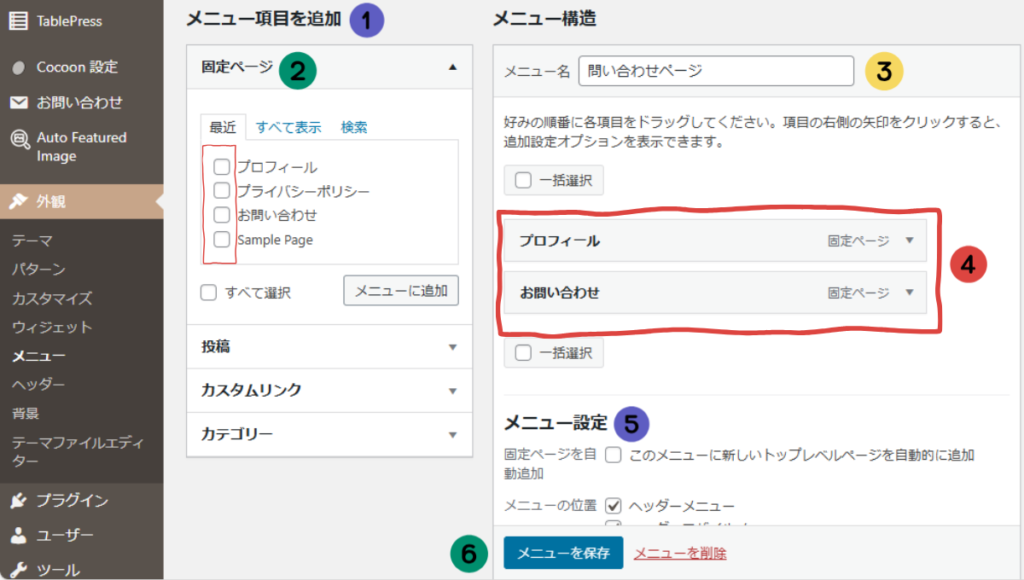
画像の番号と連動してます。
- ダッシュボード>外観>メニューを開く(1番)
- メニュー項目を追加>固定ページにチェックを入れる(2番)
- メニュー構造>メニュー名に任意の名称を入力(3番)
- その下、2番でチェックした名称が表示されていればOKです。(4番)
- メニュー設定で表示場所を選択(モバイルも忘れずに!)(5番)
- メニューを保存(6番)
これで、ヘッダーに複数のメニューを載せることができます。
ページ上部のライブレビューで管理をクリックすると、設定した内容が確認できます。
まとめ
ブログ開設は、わからないことだらけで大変ですよね。
今回ご紹介した内容は、ほんの一例です。
今後も、私が実際に経験した困ったポイントと解決策を、随時記事にしていきますので、ぜひ参考にしてみてください。
次回は、カテゴリーについて解説予定です。
私と似た境遇の方、一緒に頑張りましょう!



コメント