はじめに
ブログを開設したものの、カテゴリーやアイキャッチの設定方法がわからなくて困っている方も多いのではないでしょうか?
この記事では、私が実際にブログ開設後1週間でぶつかった疑問点と解決策を、わかりやすく解説していきます。
前回の投稿では、ヘッダー画像の設定方法とメニューの複数貼り付けについて投稿しました。

カテゴリーってなに?
カテゴリーは、ブログ記事を分類するためのグループ分け機能です。
例えば、「旅行」「グルメ」「ファッション」などのように、記事の内容ごとにカテゴリーを設定することで、読者が目的の記事を見つけやすくすることができます。
カテゴリー設定の重要性
読者にとって:記事を見つけやすく、ブログ全体の構造を理解しやすくなる
SEO対策:カテゴリーごとに最適化することで、検索エンジンからの流入を増やすことができる
カテゴリー設定方法
ワードプレス
ダッシュボード>投稿>カテゴリーへ移動
新規カテゴリーを追加
名前:カテゴリー名を入力(日本語でOK)
スラッグ:カテゴリー名(英語)を入力
親カテゴリー:親カテゴリーを設定したい場合は選択
新規カテゴリーを追加をクリック
親カテゴリーって何?
カテゴリーは階層構造になっており、親カテゴリーと子カテゴリーの関係があります。
親カテゴリー:上位のカテゴリー
子カテゴリー:下位のカテゴリー
例えば、「お酒」が親カテゴリーで、「日本酒」「焼酎」「ワイン」が子カテゴリーとなります。
階層構造のメリット
ブログ全体の構造がわかりやすくなる
検索エンジンからの評価が上がりやすくなる
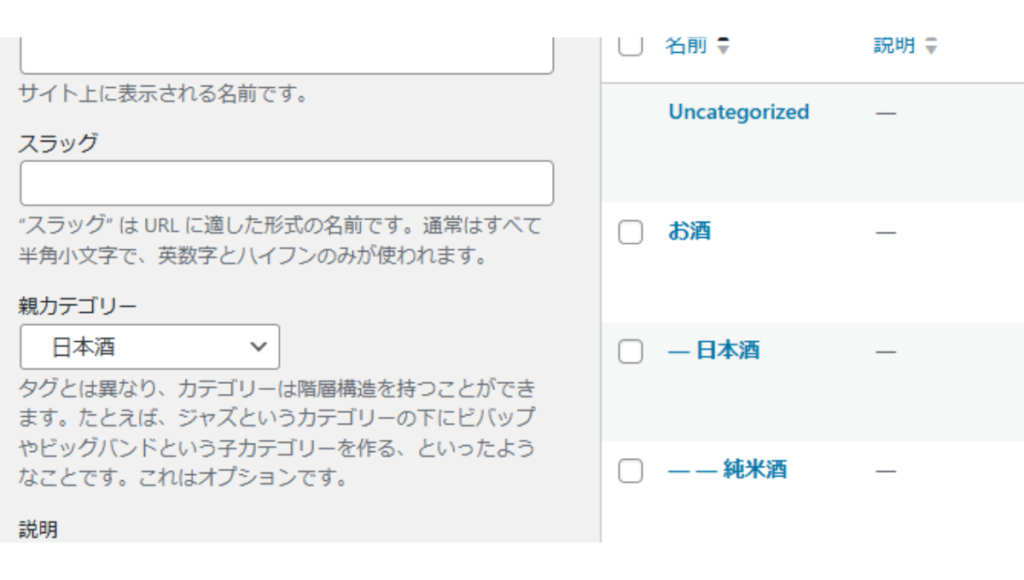
画面での設定方法

親が「お酒」で子を「日本酒」とする場合、 親カテゴリーで「お酒」にチェックを入れてください。
また「日本酒」の孫、「純米酒」とする場合は、親カテゴリーで「日本酒」をチェックすればOK
新規カテゴリーを追加をクリック
右側に、
お酒
ー日本酒
ーー純米酒 と表示されます。
もしすでにいくつか記事投稿画面でカテゴリーを作っていたら、カテゴリー作成画面で編集してみてください。
親、子わけをしてもすでに投稿された記事への影響はありませんでした。
アイキャッチってなに?
アイキャッチは、記事の冒頭に表示される画像です。
記事の内容を要約したり、読者の興味を引いたりする役割があります。
アイキャッチ設定の重要性
- 読者の興味を引く
- 記事の内容をわかりやすく伝える
- ブログ全体のデザインを統一する
SEO対策:画像のalt属性に適切なキーワードを設定することで、検索エンジンからの評価を上げることができる
アイキャッチの作り方
画像(文字付)を見ただけで内容が判断できるもの。
読みたくなるもの。
- 画像背景はゴチャゴチャしすぎないことが重要。
- 文字は黒でいいのではっきり大きく書く。
- 端まで書かない。(投稿したら画像サイズがトリミングされる可能性があります)
- 画像サイズは、幅1200px高さ680px
私はカテゴリーごとに背景画像をまとめようかと思っているので、Canvaで一枚作ったらそのページをブックマークしています。(星マークをクリック)
同じカテゴリーの別記事を作るときは、そのブックマークからアクセスし、文字を直すだけ。
別カテゴリーの物を作るときは一度トップページに戻り、新たに新規作成→ブックマーク という感じです。
アイキャッチの貼り付け方
新規投稿画面右側の「アイキャッチ」という項目に、作成したアイキャッチを貼り付けます。
まとめ
カテゴリーとアイキャッチは、ブログを効果的に運用するために欠かせない要素です。
今回紹介した設定方法を参考に、ぜひ実践してみてください。
次回予告
次回の記事では、記事の新規投稿について解説します。




コメント